Houston, we have a Web3 problem.
So much talk is surrounding Web3, but only a little understanding.
Why? The culture is motivated primarily by the FOMO or fear of missing out on movement, fancy terms, and hype, so people are inclined to join the trend despite having little to no understanding of it.
This could create a bubble and when people stop talking about it, millions of others will follow suit and the Web3 topic will die down slowly.
The problem starts with design. Let’s boil it down.
The current state of Web3 is confusing and not so user-friendly. Most people still have no idea how it can provide value to our lives. The challenge here for designers is to hide as much complexity in Web3 products and focus on what really matters for the user, given that it’s providing value to them.
What I’m about to tell you in this story is my design perspective about the Web3 ecosystem and in what ways can we improve the user experience so it can open up to the masses, one at a time.
One major problem with Web3 right now is it isn’t accessible to the masses. Whoever can solve this issue is going to shape the future.
Simplify through simple, contextual, and relatable writing
There’s too much signaling on the Web3 community.
Web3, airdrop, NFTs, Defi, Solana, Token, ENS, and the list goes on.
What do these even mean? Sure, I could Google these terms to get their definitions, but what’s in it for me?
It’s important to keep in mind that technology use in our everyday use already puts a lot of complexity in our lives and extreme use of jargon will put pressure on the minds of people, let alone people who are not tech-savvy as someone from Silicon Valley.
Reduce the cognitive load and don’t make people think a lot. Synthesize and simplify. Avoid and trim down the jargon.
Use familiar terms
We’ve learned enough in our marketing and design classes that part of making any user experience better is writing in layman’s terms.
A great user experience will tell a story and will connect the product to the user emotionally. One way we can achieve this is by leveraging a very simple everyday human language when using the product or through simple but effective animations.
We have to always keep in mind that we’re designing for a human, not a machine or robot. So, one thing I would do to improve the Web3 experience is to avoid jargon as much as possible and use simple terms that people already use in real life.
You can read more about avoiding jargon in Invision’s article about “Cutting the jargon out of your creative work”.
Another thing to keep in mind when using and if using jargon is to incorporate a text with a short definition of the term. This is also great for accessibility.
Emphasize benefits over features
Part of the process of creating products people want is asking questions that relate to our personal lives. Questions like:
“Why is this important to me?
Why should I care?
What kind of value does it provide to my life?”
The answer shouldn’t only be hype, FOMO, or because you believe in the “technology”. Don’t get me wrong, I do believe in technology.
Great design should be quality-driven, meaning it should be thoughtful and careful. Instead of showcasing the fancy features with the use of jargon, highlight the benefits or what can it do to the person.
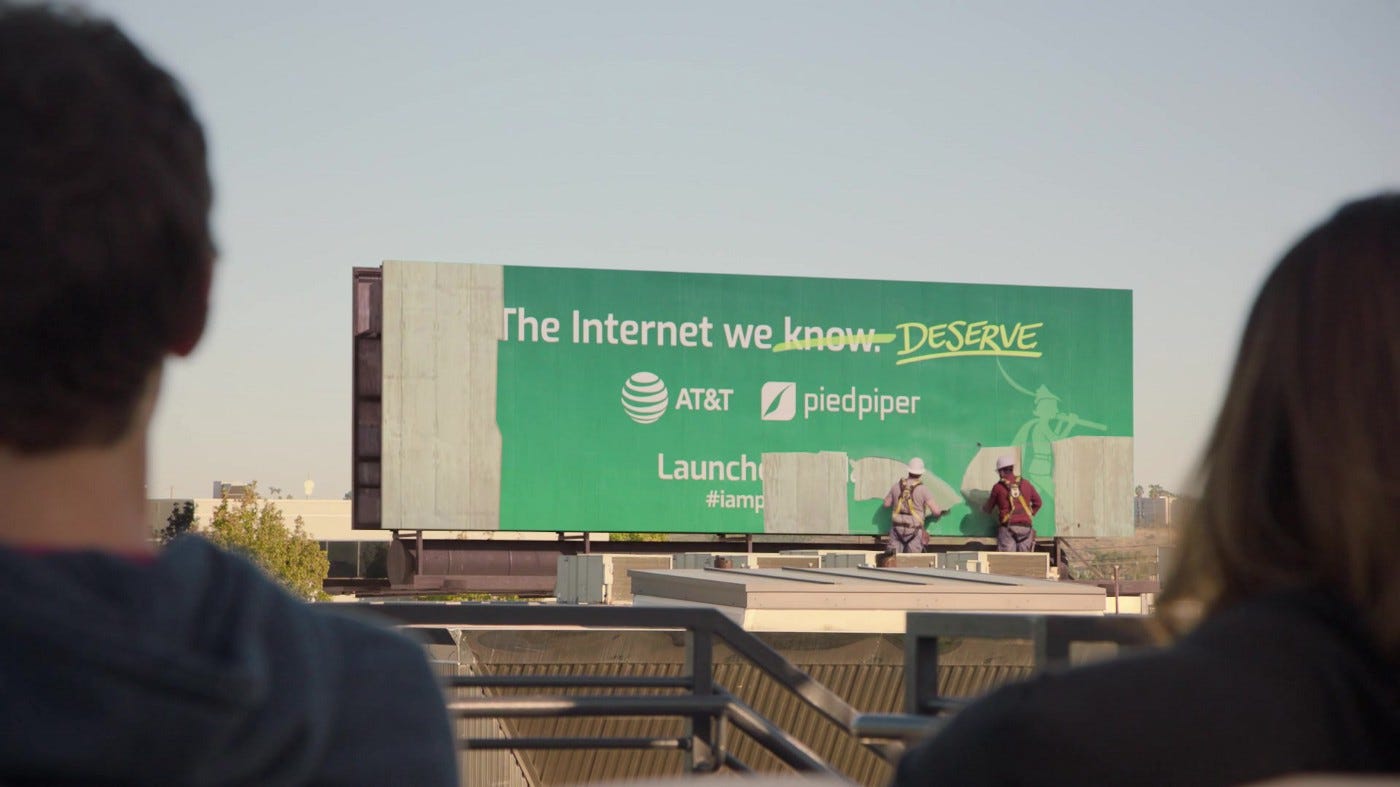
Remember the last season of the HBO tv series Silicon Valley? If you don’t, it’s fine. The gist of it is that a group of people—engineers, designers, business developers have created a product that is basically Web3 technology.
And if I remember it right, there’s little to almost no use of the words Web3 or any confusing jargon. The only thing that stood out was the word “decentralized”, but it was later explained what it means for the people, as illustrated in their billboard ad below.
What’s your value proposition?
Web3 might as well be “The internet we deserve”.
A very simple slogan or value proposition, but it makes a whole lot of difference in the minds of the people.
It’s been common in business that whenever you have a product, don’t talk about your features, instead talk about the benefits and what they’re getting from it.
If they’re not getting something from it, then maybe Web3 isn’t worth the hype.
This is why we need design thinkers and leaders. Web3 alone won’t change the world, but we need leaders that mass communicates its long-term value.
Devs for Devs
Web1 was read. Web2 was read and written. Web3 is read, write, and own.
But did people really care back then if the “Web1” could only “read” or “write”?
Technology alone can’t change the world. We’ve seen it many times throughout the decades with the era of computers, smartphones, tablets, smartwatches, and many more.
As Steve Jobs once said,
You’ve got to start with the customer experience and work backwards to the technology. You can’t start with the technology and try to figure out where you’re going to sell it.
If Web3 isn’t really solving life-changing problems, maybe it’s not really worth the hype. The thing is people don’t care about technology unless you market it as a solution to a real-world urgent problem.
Using it solely for its bravado or appeal is always going to fade out.
And this is one of the biggest issues in the Web3 space is that too many devs launching products for other developers.
Don’t reinvent the wheel
To design a better Web3, people shouldn’t be able to tell the difference between Web3 and Web2, meaning it should be familiar to current products that we use every day.
For more about digital accessibility, take a look at this article, “Don’t Reinvent the Wheel”, published by the University of Colorado.
It’s possible to have Web3 without feeling its presence.
It doesn’t have to be written all over the Internet.
Quoting one of my friends from Twitter when asked about his thoughts on Web3 user experience.
Yes, a great Web3 experience should be invisible. Instead of thinking in Web3, think about the problems. Then, focus on one problem, find ways to solve it through Web3.
Final thoughts
From my perspective, a great user experience for Web3 is almost not knowing it’s Web3. It’s also critical to keep in mind what great design principles could bring to the table.
Additionally, bringing a lot of innovations all at once might not work, instead, we should introduce one innovation at a time and masquerade each innovation so that it’s familiar to the public through the use of art, colors, wording, or logos.
What could we improve and iterate on:
Application of mental models
UX writing
Accessibility and Usability
Simplicity in aesthetics and interface layouts
Other than that, the person should be able to notice how much thinking, care, and effort is put on into the design. You know it when you see it!
References:
Cutting the jargon out of your creative work: https://www.invisionapp.com/inside-design/jargon-creative-work/
2. Don’t Reinvent the Wheel: https://www.colorado.edu/accessible-technology/2018/02/28/dont-reinvent-wheel
Do you want to become a better entrepreneur?
Entrepreneurship is hard. It’s even harder when you’re young and have no idea where to even start. Well, it doesn’t have to be!
I created a cheatsheet containing 100+ curated essential questions that will help you jumpstart your startup success! Save tens of hours of work.
All the best learnings from:
💣 Zero To One
🤕 Y Combinator
💡 Paul Graham’s essays
📈 Accidental Billionaire
🌍 Lean Startup
💶 Naval Ravikant
🧑🤝🧑 Steve Job’s biography
🤝 Twitter build in public!
This collection is the result of my years of experience working closely with a Silicon Valley pioneer who has mentored 100+ student entrepreneurs at Stanford University and being a top writer in Entrepreneurship, Startups, and Technology to the tune of 1 million combined views with recognized work at Forbes and articles published at The Startup, a publication that has 8 million readers.